Web Style Guide
Struktur, Aufbau, Raster
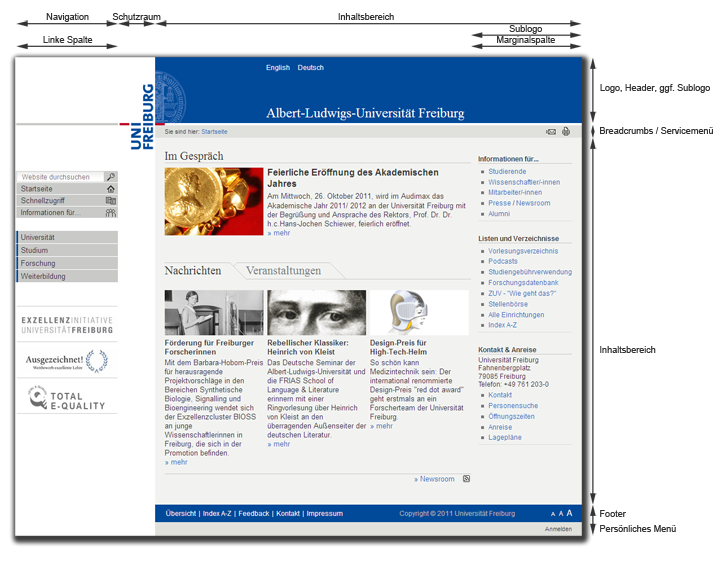
Exemplarischer Aufbau einer Seite
Spaltenraster
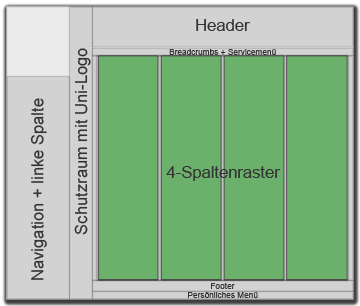
4-Spaltenraster ohne Marginalspalte:

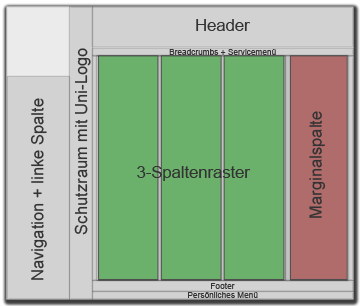
3-Spaltenraster mit Marginalspalte:

Für das Spaltenraster werden zwei Aufteilungen empfohlen:
- 4-Spaltenraster ohne Marginalspalte
- 3-Spaltenraster mit Marginalspalte
Texte, Tabellen, Formulare, Bilder und Graphiken sollten am Spaltenraster ausgerichtet sein. Insbesondere für Überschriften, Tabellen und größere Abbildungen, aber auch zur Anordnung und freien Gestaltung der Seiteninhalte können mehrere Spalten zusammengefasst werden (z.B. 4, 2+2, 1+3, 3+1 beim 4-Spaltenraster oder 3, 1+2, 2+1 beim 3-Spaltenraster mit Marginalspalte)
Die Marginalspalte enthält Informationen, die den eigentlichen Inhalt ergänzen. Neben aktuellen Nachrichten und Terminen kann dies eine Auflistung weiterführender Links, die Angabe von Kontaktmöglichkeiten, die direkte Verlinkung zu Sonderseiten oder die Abbildung von Graphiken und Bannern sein.
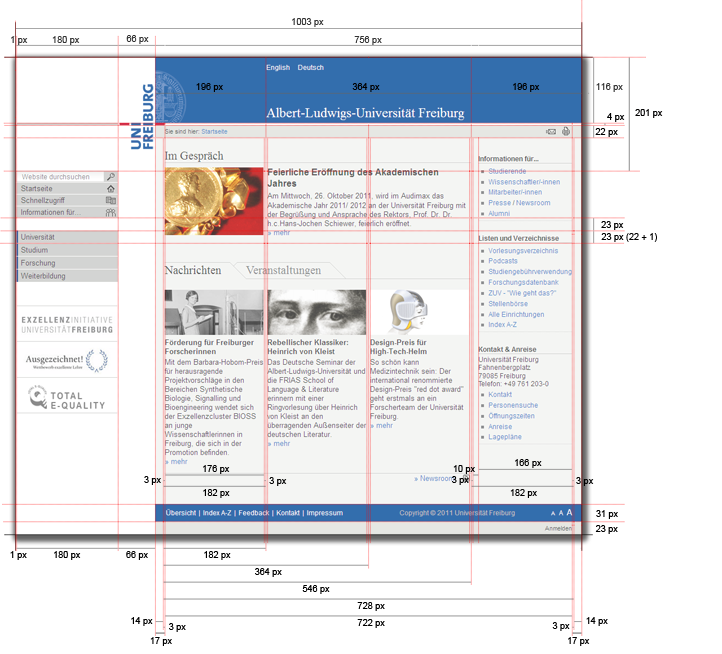
Seitenvermaßung
Seitenvermaßung für ein 3-Spaltenraster mit Marginalspalte:
Hinweis: Das 4-Spaltenraster unterscheidet sich zum 3-Spaltenraster mit Marginalspalte nur in der Breite und Positionierung der 4. Spalte. Diese ist im Gegensatz zur Marginalspalte wie die ersten drei Spalten ebenfalls 176px breit und hat einen rechten und linken Abstand von 3px.



 Zurück: Verwendung / Allgemeine Anforderungen
Zurück: Verwendung / Allgemeine Anforderungen
